Firebug中net面板的使用
|
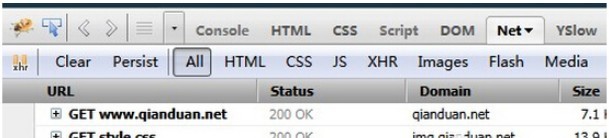
Net面板就是Firebug中的net tab,中文应该叫“网络”?它可以监控页面中的HTTP请求,然后将收集到的信息展现出来。固然,要使用这个功能,你要先点击Net字符右边的小三角将它启用。 PS:我这里的环境是Firefox 4+Firebug 1.7,旧版本的界面可能会稍有不合
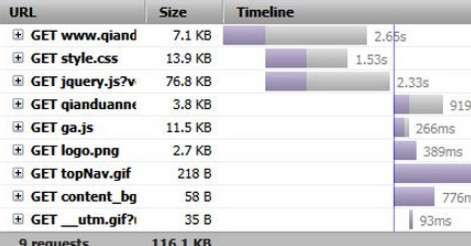
它会将页面中所有的请求/相应的完整过程整理好列出来。 上面的截图显示,前端观察首页的页面请求概况:共9个请求,每个条目都包含相关资源一些信息:
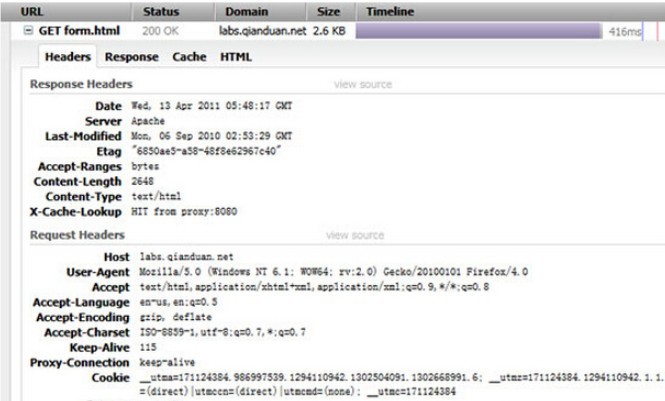
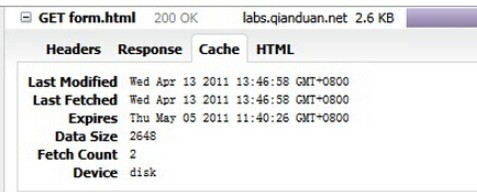
可以看到这里有几个tab:
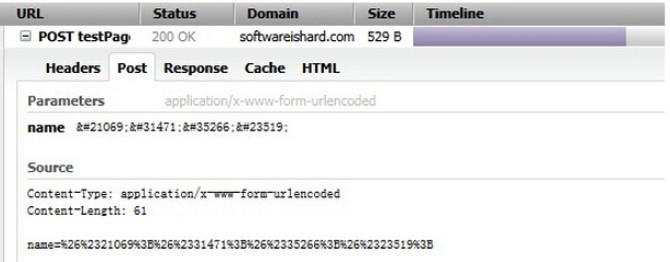
post|put请求
URL参数
json
时间线
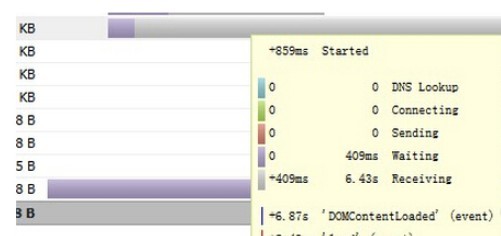
firebug的时间线以瀑布图的形式展现,很直观,而当你把鼠标悬浮在时间线上的时候,就会弹出该条时间线的详情的tips,这个tips包含5个阶段和2个事件:
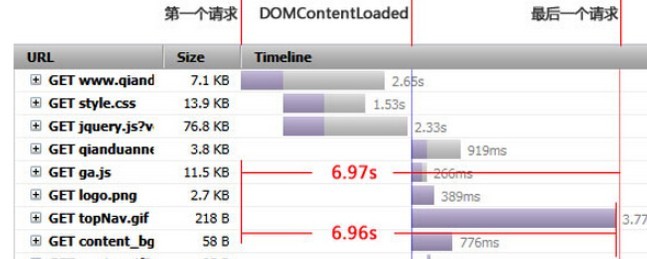
从这个截图,我们可以看到以下信息:
因为DOMContentLoaded和load事件花掉的时间多是负值,也就是在事件在请求完成之前就完成了,两者都多是负值,而通常最后一个请求完成于load事件结束之后,所以,通常右下角onload的时间会比总时间少。
|
 电脑死机、蓝屏、黑屏、报错解决…
电脑死机、蓝屏、黑屏、报错解决… 删除Word中“删不掉”的空白页,…
删除Word中“删不掉”的空白页,… 容易损坏电脑的小动作,你做了几…
容易损坏电脑的小动作,你做了几… 超个性QQ网名!你值得拥有!
超个性QQ网名!你值得拥有! 为啥手机用电脑USB充电掉电快
为啥手机用电脑USB充电掉电快 收到Enel电子邮件 千万不要点击链…
收到Enel电子邮件 千万不要点击链… 电脑快捷键大全_计算机常用技巧
电脑快捷键大全_计算机常用技巧 photoshop入门教程
photoshop入门教程 耳机插到电脑上没声音,怎么办?
耳机插到电脑上没声音,怎么办? 电脑操作基本入门知识
电脑操作基本入门知识 使用电脑小技巧
使用电脑小技巧 春节外出是不是感觉电脑的电池不…
春节外出是不是感觉电脑的电池不… 电脑有哪些操作系统
电脑有哪些操作系统 电脑病毒杀不掉的主要原因与解决…
电脑病毒杀不掉的主要原因与解决… 电脑基础知识小技巧学习,你get了…
电脑基础知识小技巧学习,你get了… 办公软件中的“复制”你真的会吗…
办公软件中的“复制”你真的会吗… 电脑套结机各种突发故障的处理方…
电脑套结机各种突发故障的处理方… 电脑操作五大误区,你中了几条?
电脑操作五大误区,你中了几条? 伤感QQ网名:孤单成性う
伤感QQ网名:孤单成性う 笔记本电脑无线网络连接不上的原…
笔记本电脑无线网络连接不上的原… 史上最危险五个电脑病毒
史上最危险五个电脑病毒 看完这些你就学会了看电脑配置
看完这些你就学会了看电脑配置 计算机技术员必装的几款软件
计算机技术员必装的几款软件 电脑常见的开机故障及解决方法详…
电脑常见的开机故障及解决方法详… 为什么电脑要装操作系统才能用?…
为什么电脑要装操作系统才能用?… QQ冬季伤感最潮网名~你改了吗?
QQ冬季伤感最潮网名~你改了吗?